There are a lot of areas you can use for menus. Each of them is optional but you can use all at once if you want. Every one is responsive, so it works nice on mobiles (as the whole site). Read more about menus below.

-
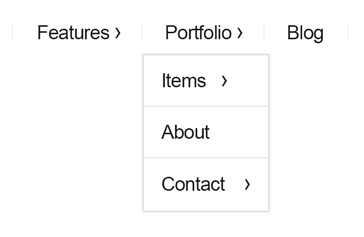
Header menu
The best choice for main menu. Can be multileveled (dropdowns) and can have icons by the items.
-
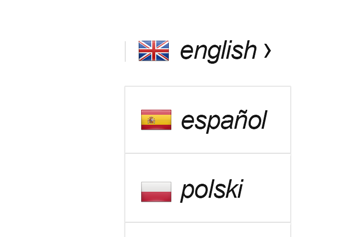
Many languages menu
Special part of the header menu. Can be used for language selection or other switch type selection menu. 234 flags are included.
-
2 - 3 languages menu
on the right side od header, there is an optional handy 2 or 3 items selection menu. Perfect for languages or site variants.
-
Secondary menus
Uper and lower secondary menus are one-level type. They scroll over mouse if there are more items to display at once. They can have icons.
-
Sidebar widget menu
Good choice for handy list of links on a sidebar, or a regular multi-leveled menu. Works like a widget.
-
Footer widget menu
The same type as the sidebar menu, but with appropriate styling to fit the footer. Works like a widget.